2019 Google IO - Developer Keynote 몇 가지 정리
본문
2019년 Google IO의 개발자 키노트 소개 중 안드로이드 관련을 정리한다.
자세한 내용은 What’s New Android 세션에서 자세하게 다루겠지만 주요 내용을 Chet Haase가 짧게 정리해주었다.
Youtube 영상으로 확인
Kotlin 관련
안드로이드에서 코틀린은 이제 기본이라고 생각할 수 있다. 실제 수치로 알 수 있는데 50%의 안드로이드 개발자가 코틀린을 활용하고 있고, 가장 빠르게 성장하는 언어 중 하나라고 한다. 그만큼 코틀린으로 작성되고, 코틀린으로 만들어지는 라이브러리와 예제들이 쏫아져 나오고 있음을 알 수 있다. 완전하게 코틀린 만 사용해 안드로이드 개발을 해야 하는 건 아니지만 상당한 수치다.

안드로이드에서는 코틀린에 대한 관심도가 높다. 그에 따라 올해는 코틀린 관련 행사를 진행할 예정인데, GDG 커뮤니티와 코틀린 커뮤니티가 함께 하는 행사가 있을 예정이다.
필자가 운영하는 GDG Seoul에서도 이에 대한 행사를 할 예정이니, 추후 GDG Seoul Meetup 또는 Facebook 그룹에서 확인해보길 바란다.

Android Jetpack
안드로이드 젯팩은 이제 안드로이드 프레임워크나 마찬가지다. 몇 가지는 네이밍의 문제가 있는 것도 있지만, 기본적으로 Jetpack은 필수이다.

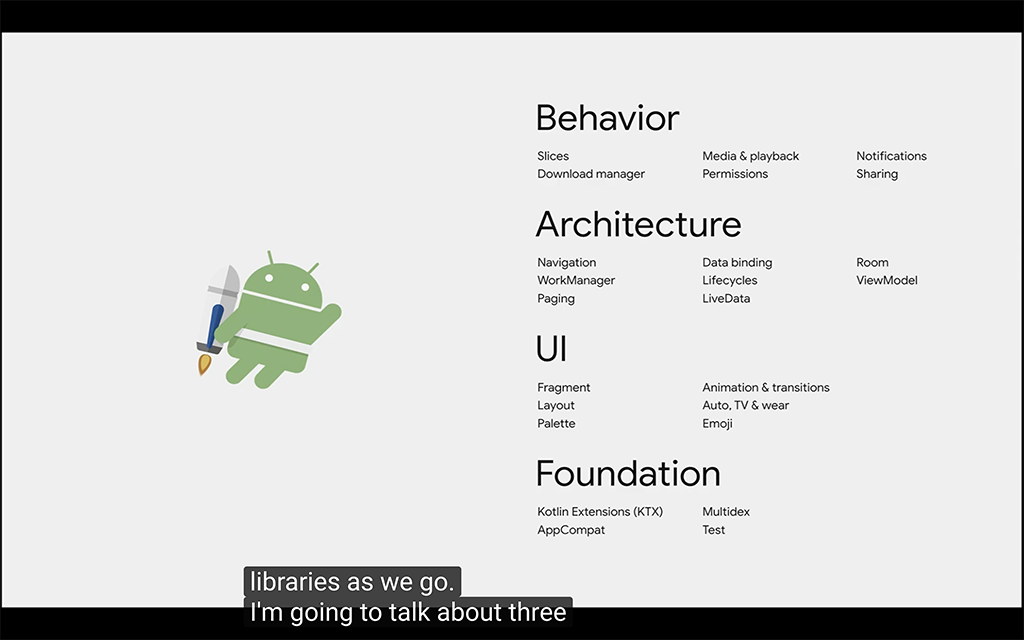
Jetpack에는 아래와 같은 것들이 포함되어있다. 올해도 몇 가지 더 추가해주었고, 오픈소스로 공개도 해주었다.

그중 하나가 Behavior의 CameraX이다. CameraX에 대해서는 What’s New Android 세션 또는 Introduction to the CameraX Jetpack Library에서 확인이 가능하다.
Android Jetpack - ViewModel
AAC ViewModel은 문제가 많은 녀석이다. 일반적인 MVVM의 ViewModel이 아닌 안드로이드 로테이션과 관련한 ViewModel을 제공한다.
필자도 몇 번이나 정리하고, 공유했던 내용인데, Android Architecture Components ViewModel을 간단하게 초기화 하려면?을 정리한적이 있다.
영상으로도 한 번 더 정리한 적이 있으니 참고하길 바란다.
이번엔 SavedState도 제공을 해주는 듯한데, 자세한 내용은 아래 문서에서 바로 확인 가능하다.
Saved State module for ViewModel

주요 코드는 아래와 같은데 SavedStateVMFactory가 추가되었음을 알 수 있다.
val vm = ViewModelProvider(this, SavedStateVMFactory(this))
.get(SavedStateViewModel::class.java)
그리고 SavedStateViewModel는 아래와 같이 구현되어있다.
class SavedStateViewModel(private val state: SavedStateHandle) : ViewModel() { ... }
Jetpack Compose
Jetpack에 compose가 추가되었다. Jetpack compose는 UI를 코드로 쉽게 그릴 수 있는 도구이다. 코틀린에서는 anko가 있었으나, 이번에 구글에서 직접 만들어준 코틀린 만을 위한 UI 프레임웍크이고, AOSP에 포함하고 있다.

사용하는 예는 안드로이드 What’s New Android에서 소개했다고 하는데 아래와 같은 코드로 만들 수 있다.
Kotlin 라이브러리이기에 굳이 Java에서 써야 할 이유는 없다.
import androidx.compose.*
import androidx.ui.core.*
@Composable
fun Greeting(name: String) {
Text ("Hello $name!")
}
Jetpack CameraX
Android에는 2개의 Camera를 사용할 수 있는 API가 있다. 안드로이드 4.4(API level 19)까지 사용 가능한 Camera와 Android 5.0(API level 21) 이상부터 사용할 수 있는 Camera2가 있다. 현재까지 개발자는 5.0 이전에서는 Camera를 사용하고, 5.0 이상에서는 Camera2를 사용해야 했다.
Camera2를 Jetpack을 통해 좀 더 간결하게 사용할 수 있도록 CameraX를 배포한다고 한다.

CameraX에는 아래와 같은 기능을 제공하고있고,

CameraX를 사용하기 위해서는 Android 5.0(API level 21) 이상에서 사용할 수 있고, Architecture Components 1.1.1 이상을 함께 사용해야 한다. 사용하기 편하게 만들어주기 위해 Architecture Components를 포함한 것으로 보이는데 샘플로 제공하는 코드로 바로 확인해볼 수 있다.
val previewConfig = PreviewConfig.Builder().build()
val preview = Preview(previewConfig)
val textureView: TextureView = findViewById(R.id.textureView)
// The output data-handling is configured in a listener.
preview.setOnPreviewOutputUpdateListener { previewOutput ->
textureView.surfaceTexture = previewOutput.surfaceTexture
}
// The use case is bound to an Android Lifecycle with the following code.
CameraX.bindToLifecycle(this as LifecycleOwner, preview)
이 방법 외에도 CameraX를 사용할 수 있는 방법은 Custom LifecycleOwners을 사용하는 방법과 Combine use cases을 사용하는 방법을 문서에서 알려주고 있으니 참고하길 바란다.
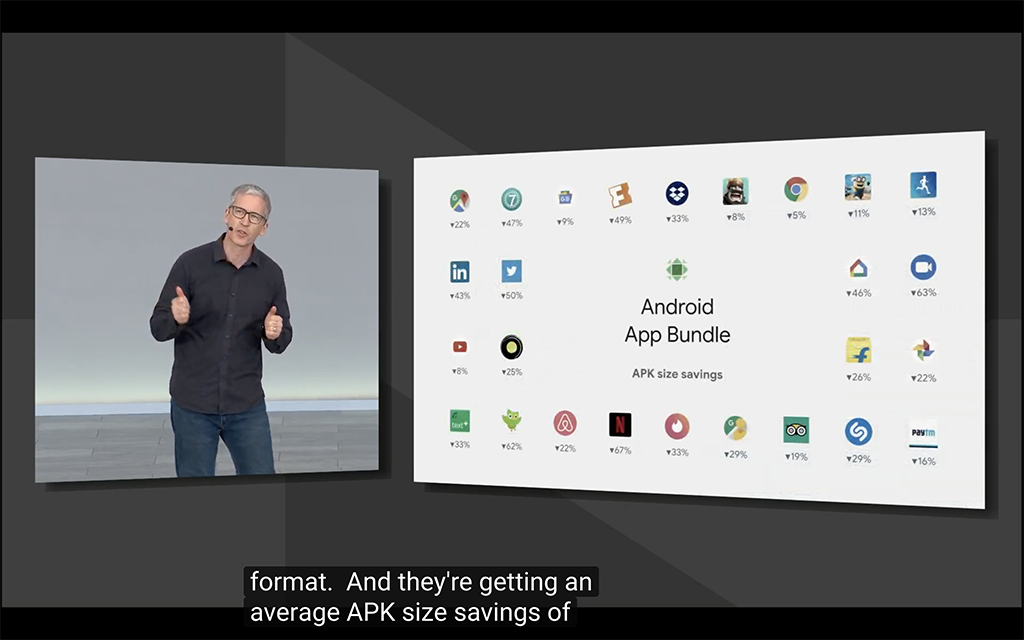
Android App Bundle
App Bundle 적용으로 APK 사이즈를 줄일 수 있었고, 실제 아래 사진과 같은 수치를 확인할 수 있다.
매년 소개하고, 문서도 나오고 하지만 아직은 많은 앱들이 적용하고 있지는 않아 보인다.

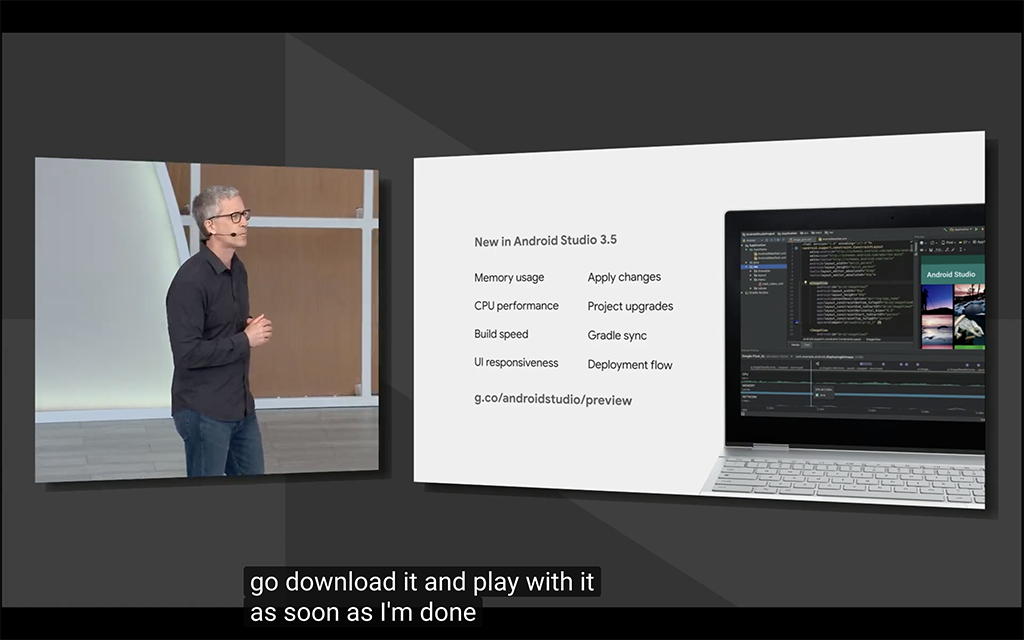
Android Studio 3.5 베타 공개
Android Studio는 빠르게 업데이트 중이다. 3.5 베타이고, 다음 버전은 아직 없다고한다.
Preview, Beta, 정식의 업데이트 속도가 빠르다. 이번 3.5에서는 아래와 같은 부분을 패치했다고 한다.
Android Studio 3.5 Beta 1 available

In-app update
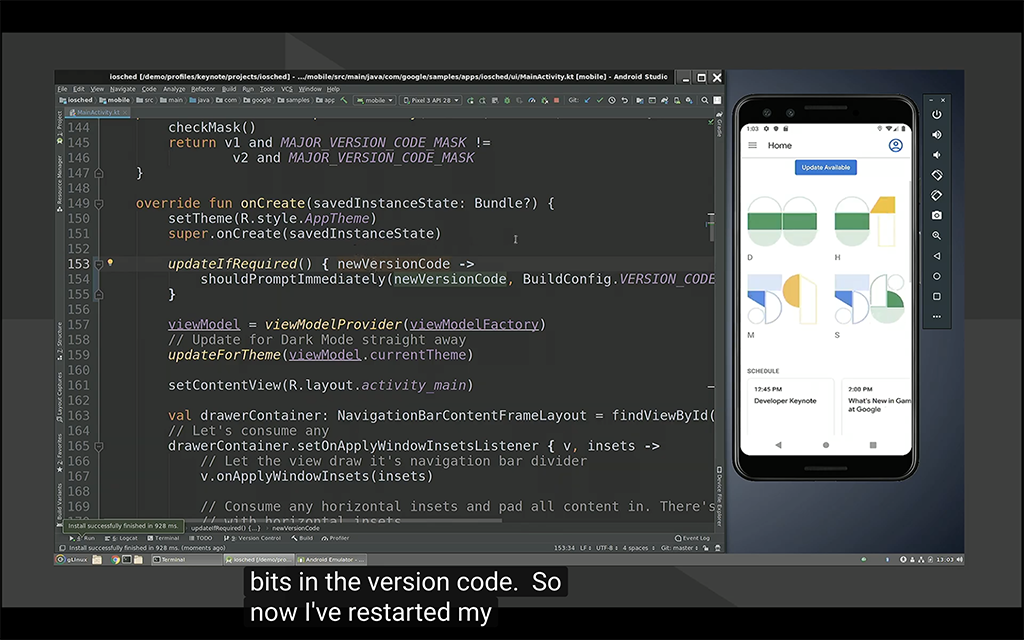
사용자와 개발자 모두에게 행복할 소식일 수 있는데, 바로 In-app update이다. 플레이스토어로 이동하지 않고, 앱 내에서 강제로 앱을 업데이트하거나, 권고할 수 있게 되었다.
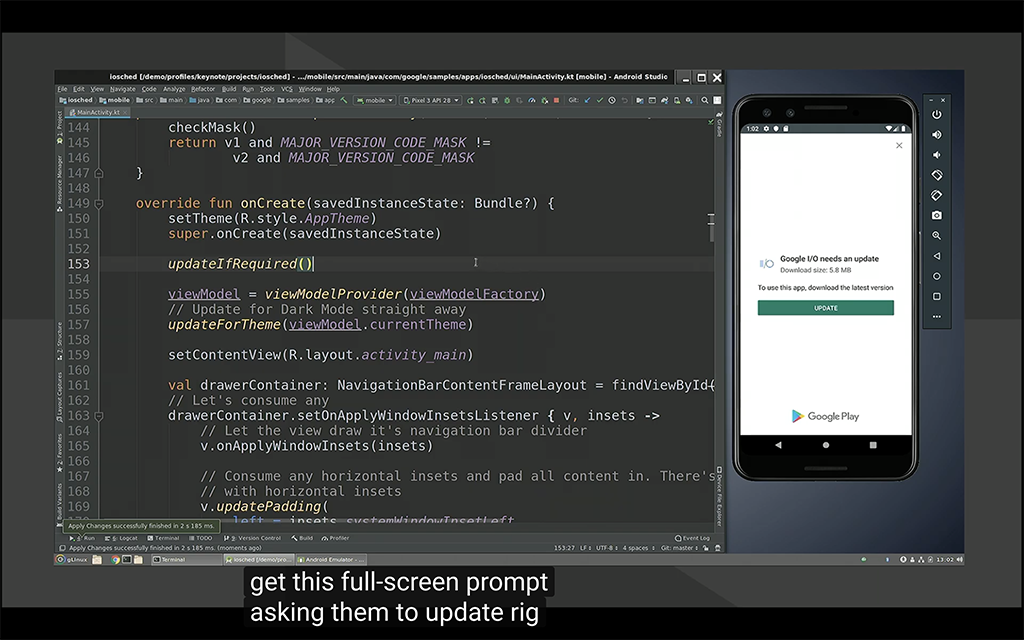
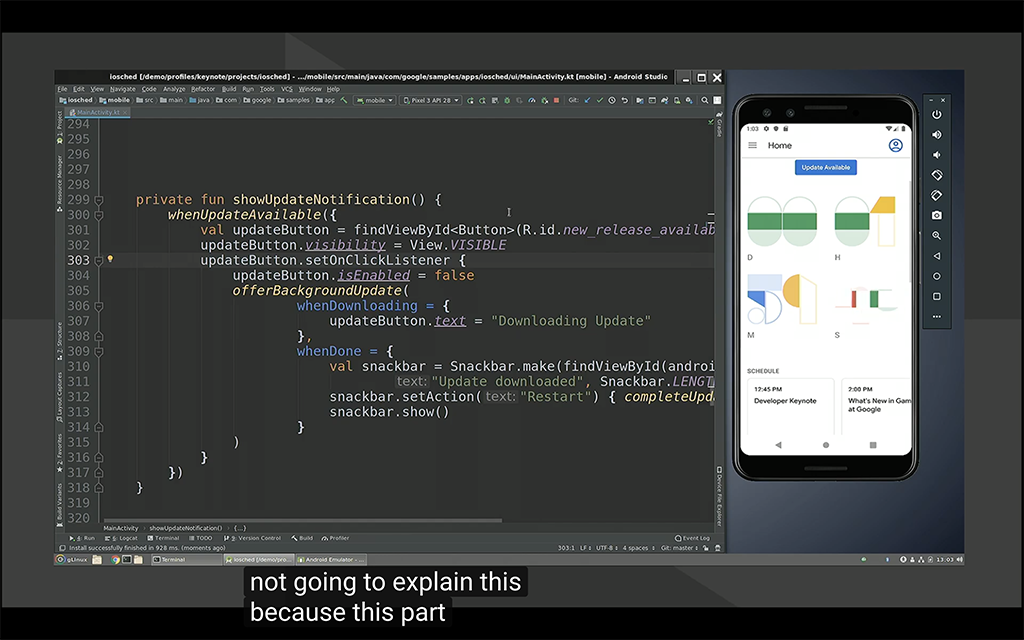
참고로 시연중에 나왔던 코드와 실제 적용해야할 코드가 달라서 코드는 참고만 하길 바라며, In-app updates 문서를 참고하세요.

간단하게 샘플 코드와 함께 소개했는데 강제 업데이트 관련 코드 적용 시 오른쪽의 화면처럼 강제 업데이트를 할 수 있게 되었다. 당연히 권장 업데이트도 가능하다.

그리고 강제가 아닌 권장은 아래 그림과 같이 람다 표현식을 추가로 붙여주어야 한다.

적용하는 방법도 간단한데 권장은 하나 더 해야 한다. 백그라운드에서 업데이트 준비를 완료하고, 이에 대한 콜백을 받을 수 있도록 노티를 처리해주어야 한다.

마무리
Google developer keynote에서 안드로이드 관련 내용 몇 가지를 정리해보았다. 전체 내용도 아니라서 아래 영상을 확인하길 권한다. 일부 오류 있을 수 있는 건 댓글로 수정요청 부탁드려요.
Comments